A few months ago I had the pleasure of starting a new journey in my professional career, joining the weKnow family. This was a natural step after collaborating in the last couple of years with Jesús and Enzo in open source projects like DrupalConsole. Right from the start, working to reach our projects’ milestones has been a really fun adventure, with lots of new knowledge and lessons learned along the way.
One of my first projects was leading the effort to rebuild weKnow’s new site. Most of you can probably relate to the fact that ‘you are your toughest client’, which is why we needed to strategize intensely before deciding on what approach to use, we treated this project as a functional prototype for the implementation of our new workflows in future projects with our clients and partners.
In this series of blog posts, I’ll share how we developed the theme for the weKnow site using Pattern Lab. Drupal 8 is no longer an island, and there’s now a world of different options and tools to implement in our projects that makes the developing process much more efficient.
Component-Driven Theming
The adoption of component-driven theming in Drupal has increased significantly, due to its many advantages:
- Helps break-up huge sophisticated projects into smaller pieces of software.
- Narrows focus on user experience and functionality of a single component at a time.
- Eliminates having to deal with cumbersome drupal quirks aka “Drupalisms”.
- Begin work without depending on a Drupal installation.
- Work the backend and frontend simultaneously.
- Reusability and portability of components.
To make this work you need to define a stage to integrate with Drupal, and if this is your first time working with components, it can get a little complicated. That said, the objective of this blog post series is to share the lessons we learned on this process and make the path clearer for you.
Our Weapon of Choice
There are several tools that can help you start using components in your projects, each one with its own advantages. Some of the popular ones include:
We decided to go with Pattern Lab, a tool we liked for its concept of “Atomic Design”, which I’ll expand on in detail in a bit.
Pattern Lab
Pattern Lab is a tool that facilitates the implementation of Atomic Design. It has extensive documentation and examples, supports PHP, and leverages twig, the template engine of Drupal 8.
At its most simple, Pattern Lab is a static site generator that allows you to start building components for your Drupal website even before installing Drupal, which decreases the ramp-up time for developers and helps them jump in and start creating components right away.
Atomic Design
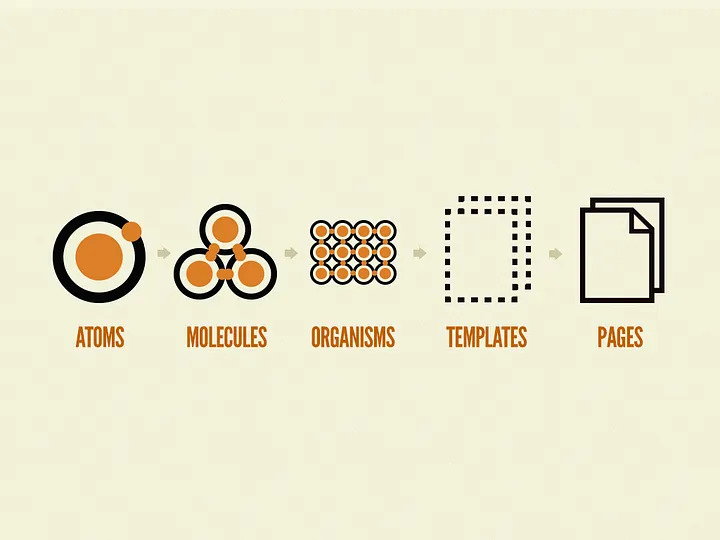
Atomic Design is a methodology for creating design systems, created by Brad Frost and based on five distinct levels:
- Atoms
- Molecules
- Organism
- Templates
- Pages

Atoms
Atoms are the smallest blocks of our components. We can think of them as the most basic HTML tags of our website, such as labels, buttons, inputs, images and even some simple components like a CTA made up of a background color, text, and a URL.
Molecules
With molecules we start grouping our atoms to create some fundamental components for our website, for example a search form that is basically the grouping of an input, a label, and a search button.
Organisms
In an organism, we are combining our molecules to build a more complex component and create distinct sections for our UI. An example could be the header region of a website, which groups molecules like the main nav and a search form, plus the main logo of the site.
Templates
In the template we put together all these pieces in one place and we can start seeing the behavior of our layout. This is the exciting moment when the look of our website really starts coming together, though at this point we still use placeholders to render our components.
Pages
In this instance our templates are ready to use some real content with the purpose of showing what the future website will really look like.
Choosing our base Theme
For the Drupal community there are curated resources that can help you get on track to use Pattern Lab. In our case we decided to use Particle, previously known as Pattern Lab Starter, which out of the box offered:
- Easy and fast setup.
- Highly configurable gulp tasks.
- No need to have Drupal installed to start working with it.
- Generators, taking advantage of some really cool tools like Yeoman.
- Use of dummy data using Faker.
To start working with this theme, we first had to meet the following requirements in our local machine:
At the moment, there is no way to use this theme as a Composer dependency in our Drupal project, but this makes absolute sense since this is not just a Drupal Theme, it can also be used as a standalone project. That’s why before getting started to work on this theme, we needed to download the project’s repo and place it in the theme’s directory. After that, we could then rename the folder and the configuration files of our theme, as suggested in this documentation.
Once that part was done, we needed to download the dependencies for the project. Fortunately, Particle comes with some useful commands to make this process easier. In our case, we needed to run the following commands:
npm install
To download all node dependencies.
npm run setup
This is a combination of two commands: bower install,to download our frontend packages (this also can be managed by npm using yarn), and composer install,because Pattern Lab has its own PHP dependencies.
npm start
This command is the equivalent to run gulp default task.
After this, you can access http://localhost:3050/pattern-lab/public/ and see your patternlab style guide.
Particle’s commands to run the most common tasks include:
npm run compile
Compiles all source assets and creates the build of our theme.
npm run test
Validates our source code according to the linter of our theme.
npm run update
Updates the Node and PHP dependencies of the project.
npm run new
This is the most used command in the development process, this command executes a Yeoman generator that creates a new component with a scss, twig, js and json files. After the component is created, it also updates the Pattern Lab configuration file and the libraries.yml file of our theme. In a future post we will cover this command in more detail.
That’s it for now! Stay tuned for our follow-up blog posts, where we will dive into how to implement Pattern Lab in our Drupal project.
