At weKnow we are not only using Drupal, we also take contributing back very seriously and now is the time for improving the Drupal and Gatsby integration.
As mentioned in my personal blog, Moving weKnow’s personal blog sites from Drupal to GatsbyJS , we have been using Gatsby with Drupal for projects as our decouple strategy lately, and after building a few sites with Drupal and Gatsby we found some challenges, which we resolved writing custom code. But now we’ve decided to share our knowledge as contributed modules.
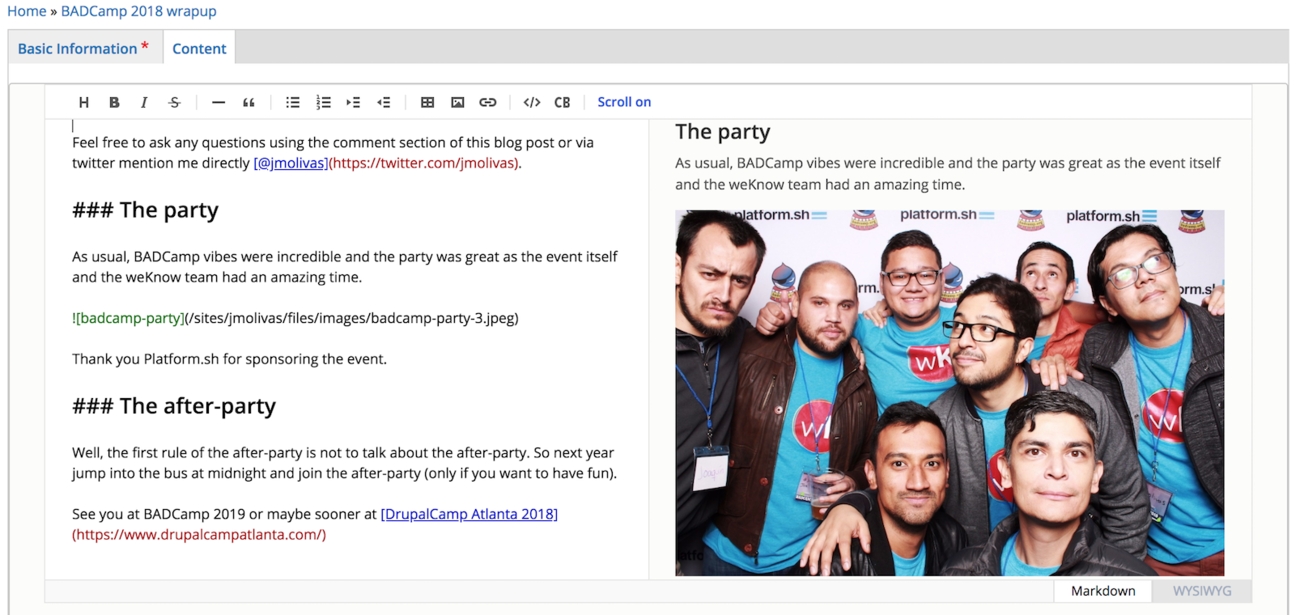
Toast UI Editor
This module provides a markdown WYSIWYG editor integration for Toast UI Editor
Solutions this module provides
This module allows content editors to enter content as markdown using a WYSIWYG tool, making easy to implement JSON-API endpoints that return markdown. By providing markdown to Gatsby you can take advantage of the gatsby-transformer-remark plugin features.

Link to the module: https://www.drupal.org/project/tui_editor
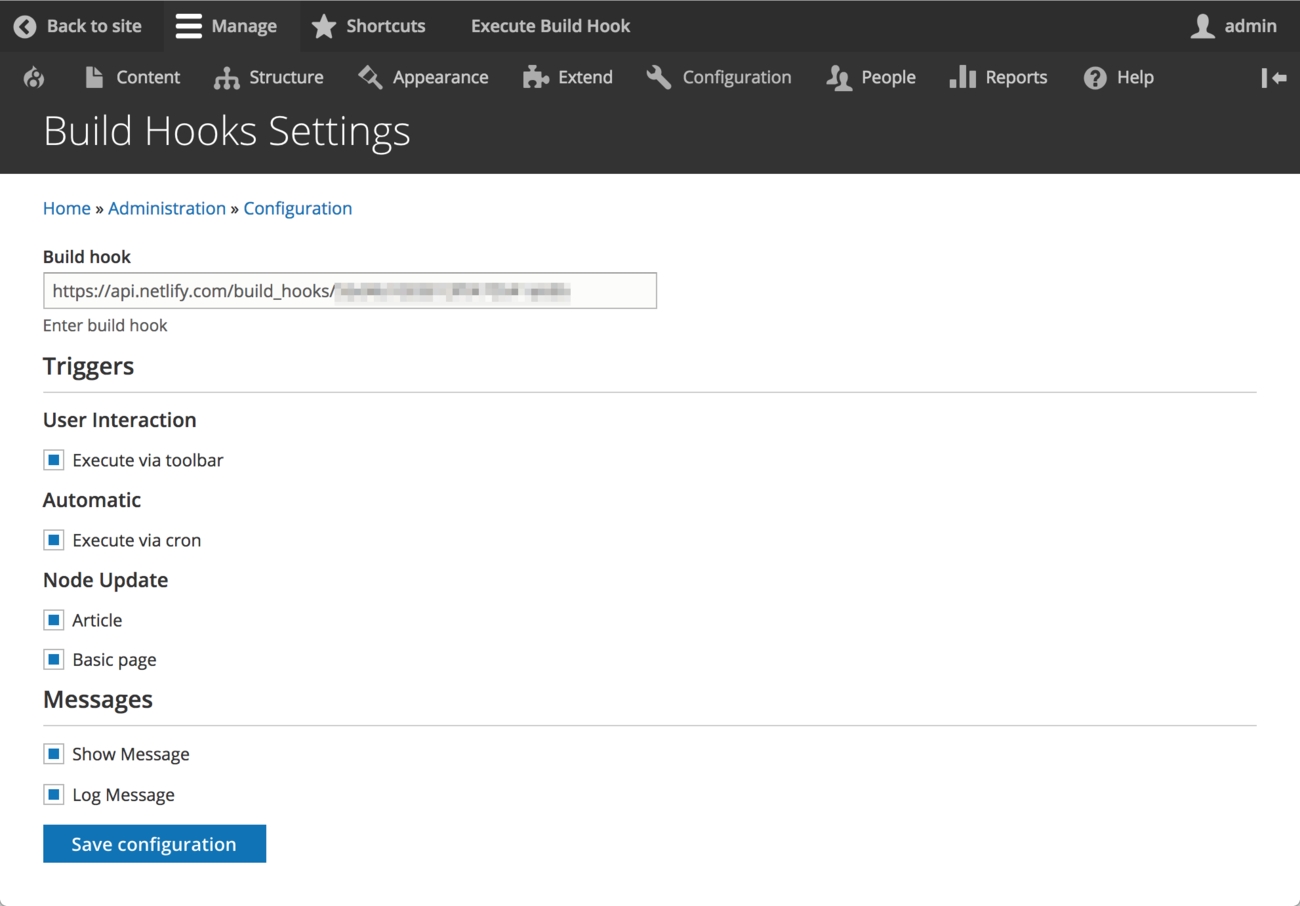
Build Hooks
This module triggers a build hook on any service provider that supports build hooks. Provides the ability to be configured and execute that trigger manually clicking a toolbar element or automatically executing the trigger via cron or whenever a node is updated.
Solutions this module provide:
- Deploy site to a PaaS CDN as Netlify.
- Execute build and deploy the site on demand and/or programmatically after updating data on Drupal.

Link to the module: https://www.drupal.org/project/build_hooks
Are you excited as we are with GatsbyJS and this new API Driven approach?
We invite you to check back as this series continues, exploring more tools we are building to contribute back to Drupal and Gatsby ecosystems that will allow you to implement a Drupal and Gatsby integration without needing to DIY.
- Improving Drupal and Gatsby Integration – The Gatsby Plugin (Part 2)
- Improving Drupal and Gatsby Integration – The Drupal Boina Distribution (Part 3)
- Improving Drupal and Gatsby Integration – The Gatsby Boina Starter (Part 4)
